블로그 포스팅을 하다 보면 차트를 넣고 싶을 때가 간혹 있습니다. 이미 엑셀이나 다른 소프트웨어를 통해 얻은 그래프가 있다면 그림 파일로 저장해서 블로그에 올리면 되겠지만, 굳이 그렇게까지 해야 하나 하는 생각이 들 때가 있지요. 이럴 때 구글 차트(Google Charts)를 이용하면 HTML 형식으로 차트를 생성하여 웹사이트나 블로그 포스팅에 그래프를 넣을 수 있습니다.

구글 차트 페이지: https://developers.google.com/chart
구글 차트에 접속하면 다음과 같은 화면을 만나게 됩니다. 현재 한글 설명은 지원이 되지 않는 것 같습니다. 화면 상단 설정에서 언어를 한국어로 바꿔도 파란색 바에 있는 메뉴만 한국어로 바뀔 뿐 본문은 그대로 영어로 유지됩니다. 아래 캡처 화면의 빨간색 박스로 표시한 Chart Gallery를 클릭해 봅니다.

연결된 페이지에서는 구글 차트에서 제공하는 다양한 차트 종류를 확인할 수 있습니다. 아래 캡쳐 화면의 Quickstart와 그 아래 문서를 참고하면 구글 차트를 어떻게 사용하는지 배울 수 있습니다. 본 포스팅에서는 구글 차트 갤러리에서 제공하는 차트 종류 중 Area Chart 예제를 보고 어떻게 차트에 원하는 데이터를 넣고, 어떻게 얻어진 차트를 블로그에 삽입하는지만 간단하게 살펴보도록 하겠습니다.
구글 차트 예제 살펴보기
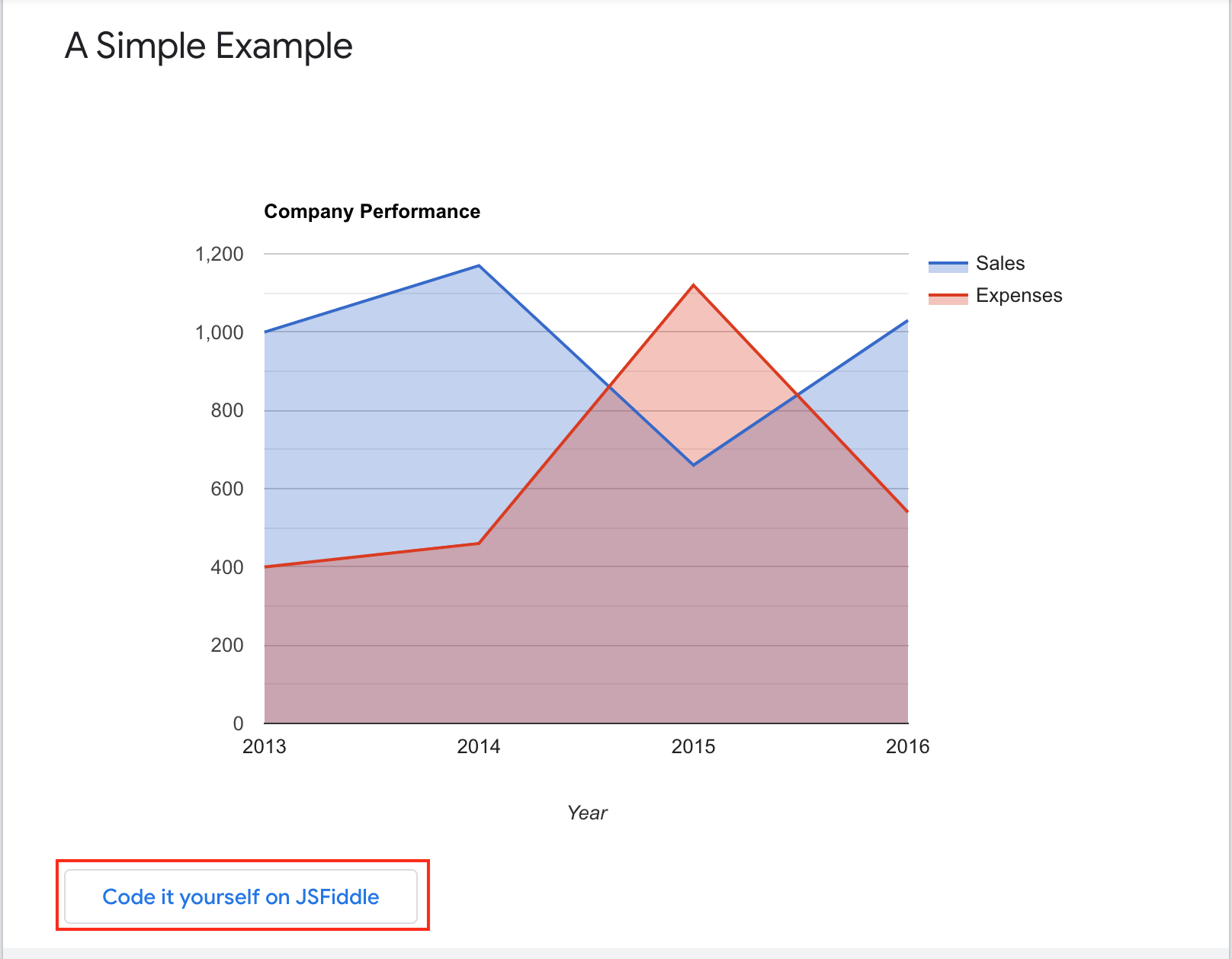
Area Chart를 선택하면 구글에서 제공하는 다음 예제를 볼 수 있습니다. 밑에 HTML 코드 또한 제공됩니다. 이를 복사해서 메모장이나 기타 편집기에 옮겨서 작업할 수도 있고 구글 자체에서 제공하는 편집 툴을 이용할 수도 있습니다. 아래 캡처 화면의 'Code yourself on JSFiddle'을 클릭하면 자체 편집기 화면으로 넘어갑니다.

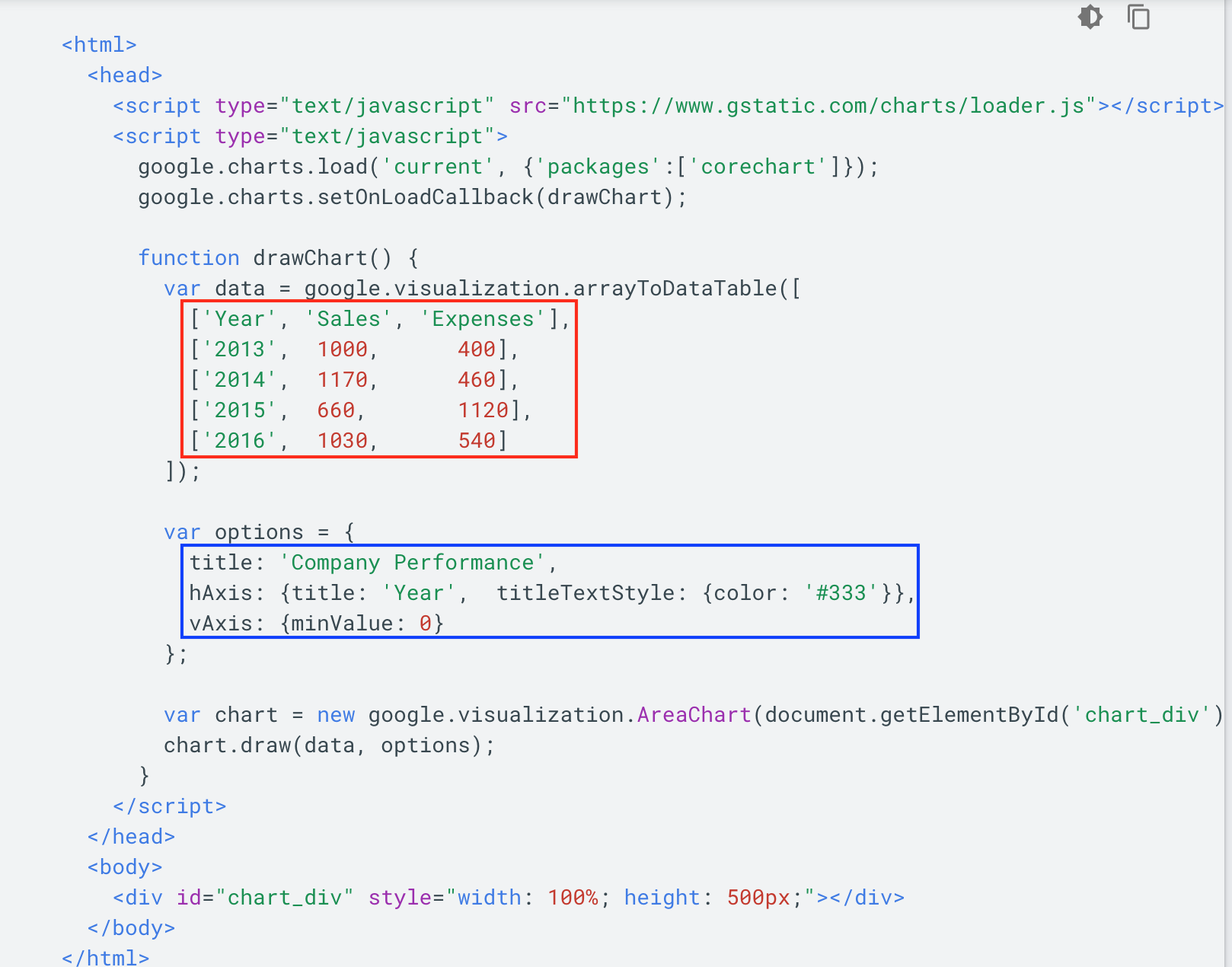
아래는 위 예제 그래프를 생성하기 위한 HTML 코드로 예제 그래프 바로 아래 제공되어 있습니다. 코딩을 아주 조금이라도 아시는 분은 구조를 금방 파악하실 수 있을 것이라고 생각합니다. 간단히 설명하자면 아래 캡쳐 화면의 빨간색 박스로 표시된 부분은 데이터를 입력하는 부분이고 파란색 박스로 표시된 부분은 차트 제목 및 축에 관한 설정을 하는 부분입니다. 따라서 해당 부분에 이용하고자 하는 데이터, 그래프 설정을 입력해 주면 원하는 차트를 얻을 수 있습니다.

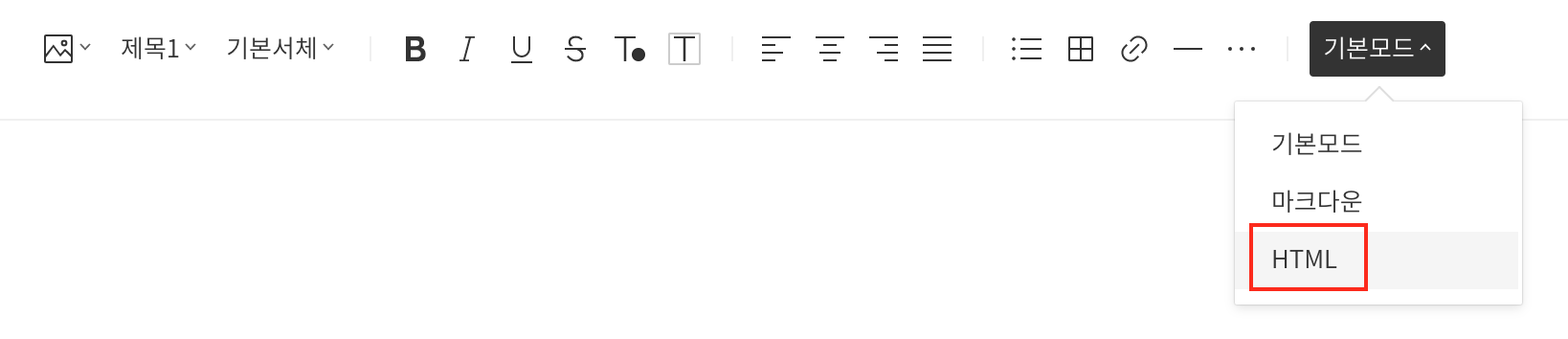
다음으로는 HTML 코드를 통째로 복사한 뒤 블로그 포스팅 화면으로 와서, 편집모드를 HTML로 바꿔줍니다.

변경된 편집 화면에서 원하는 위치에 코드를 붙여넣기만 하면 완료입니다. 아래 차트는 위의 구글 예제 코드를 블로그에 입력한 것입니다. 차트 위에 마우스를 올려보면 차트가 그냥 그림 형식으로 삽입되는 것이 아니라 차트 값까지도 확인되는 것을 볼 수 있습니다.
댓글