이번 글에서는 티스토리 북클럽 스킨의 글 제목의 높이를 변경하는 방법에 대해 알아보도록 하겠습니다.
지난 글에서 알아본 제목 배경을 제거한 상태에서 시작하도록 하겠습니다.

티스토리 블로그 관리 페이지에서 '꾸미기 > 스킨 편집' 메뉴로 들어가 줍니다.
오른쪽 스킨 편집 페이지에서 'html 편집' 버튼을 클릭 후 CSS 탭으로 가 줍니다.
1. 제목 박스 높이 줄이기
1041번째 줄에 다음과 같은 코드를 찾을 수 있습니다. (.post-cover { 검색 후 2번째 결과)
.post-cover {
position: relative;
z-index: 20;
display: table;
width: 100%;
height: 340px;
background-color: #cbcbcb;
background-position: 50% 50%;
background-size: cover;
box-sizing: border-box;
}
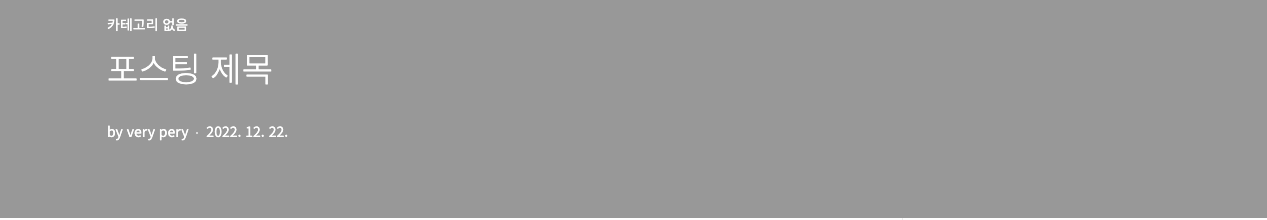
여기에서 height: 340px 부분이 제목의 높이를 설정하는 부분입니다. 보다 작은 숫자를 입력하면 제목 높이를 줄일 수 있습니다. 220px로 설정해 보겠습니다. 최소값이 200px로 설정되어 있기 때문에 200보다 작은 값을 입력하여도 그보다 작아지지는 않습니다.


숫자 변경 후 적용해보시면 제목 박스 높이가 줄어든 것을 확인할 수 있습니다.
2. 제목 박스 내 글씨 위치 조정
이제 제목 높이는 줄어들었는데 글씨들이 위로 쏠려서 보기에 예쁘지 않습니다. 아까 코드에서 조금 아래 내려가면 1061번째 줄부터 시작하는 다음 코드를 찾을 수 있습니다.
.post-cover .inner {
display: table-cell;
position: relative;
z-index: 10;
vertical-align: bottom;
padding-bottom: 78px;
}
이 코드에서 padding-bottom: 78px 부분을 보겠습니다. padding-bottom은 아래에서부터 작성자명과 날짜가 적혀있는 부분까지의 여백을 의미합니다. 따라서 이 숫자를 조정해주면 글씨 위치를 조정할 수 있습니다.

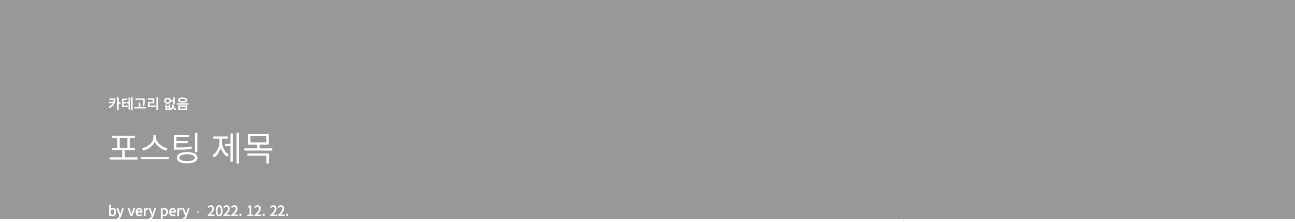
예를 들어서 padding-bottom: 0px 로 여백을 아예 없애버리면 아래와 같이 됩니다.

수정해 보시면서 각자 원하는 값을 찾아보시면 되는데, 저는 40px로 설정해 보겠습니다.

제목 박스 내에 글씨가 적당한 위치에 자리잡은 것을 확인할 수 있습니다.
3. 제목 박스와 글 사이 여백 조정
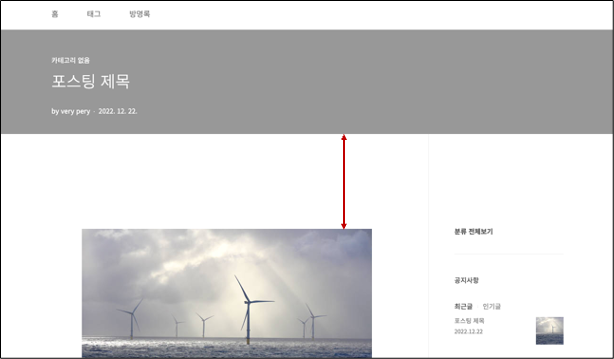
여기까지 따라오셨다면 하나 더 신경쓰이시는 게 있을 거예요. 바로 제목 박스 높이를 줄이면서 글 제목과 글 사이 여백이 커져버렸다는 점인데요. 이를 수정하기 위해 439번째 줄에서 시작하는 아래 코드를 찾아줍니다.
#tt-body-page #container {
padding-top: 339px;
}
위 코드에서 padding-top: 339px에서 숫자를 줄이면 제목 박스의 글 사이의 여백을 줄일 수 있습니다. 220px로 적용해 보도록 하겠습니다.


제목 박스와 글 사이 여백이 줄어들어 보기 편안해 졌습니다.
'티스토리' 카테고리의 다른 글
| 티스토리 북클럽 폰트 변경하기 (0) | 2023.01.11 |
|---|---|
| 티스토리 북클럽 글 제목 배경 변경하기 (0) | 2022.12.22 |


댓글