티스토리 북클럽 스킨을 사용하면 기본적으로 대표이미지(썸네일 이미지)가 글 제목 배경으로 들어갑니다.
표스팅 제목의 크기가 크기도 하고 썸네일 이미지가 배경으로 들어가다 보니 포스팅 제목의 가독성이 떨어지게 되는데요, 티스토리 북클럽 글 제목 배경을 변경하는 방법에 대해 알아보도록 하겠습니다.
북클럽 스킨 html 편집
우선 티스토리 블로그 관리 페이지에서 '꾸미기 > 스킨 편집' 메뉴로 들어간 후, 오른쪽 스킨 편집 페이지에서 아래 빨간색 박스로 표시한 'html 편집' 버튼을 클릭해 줍니다.

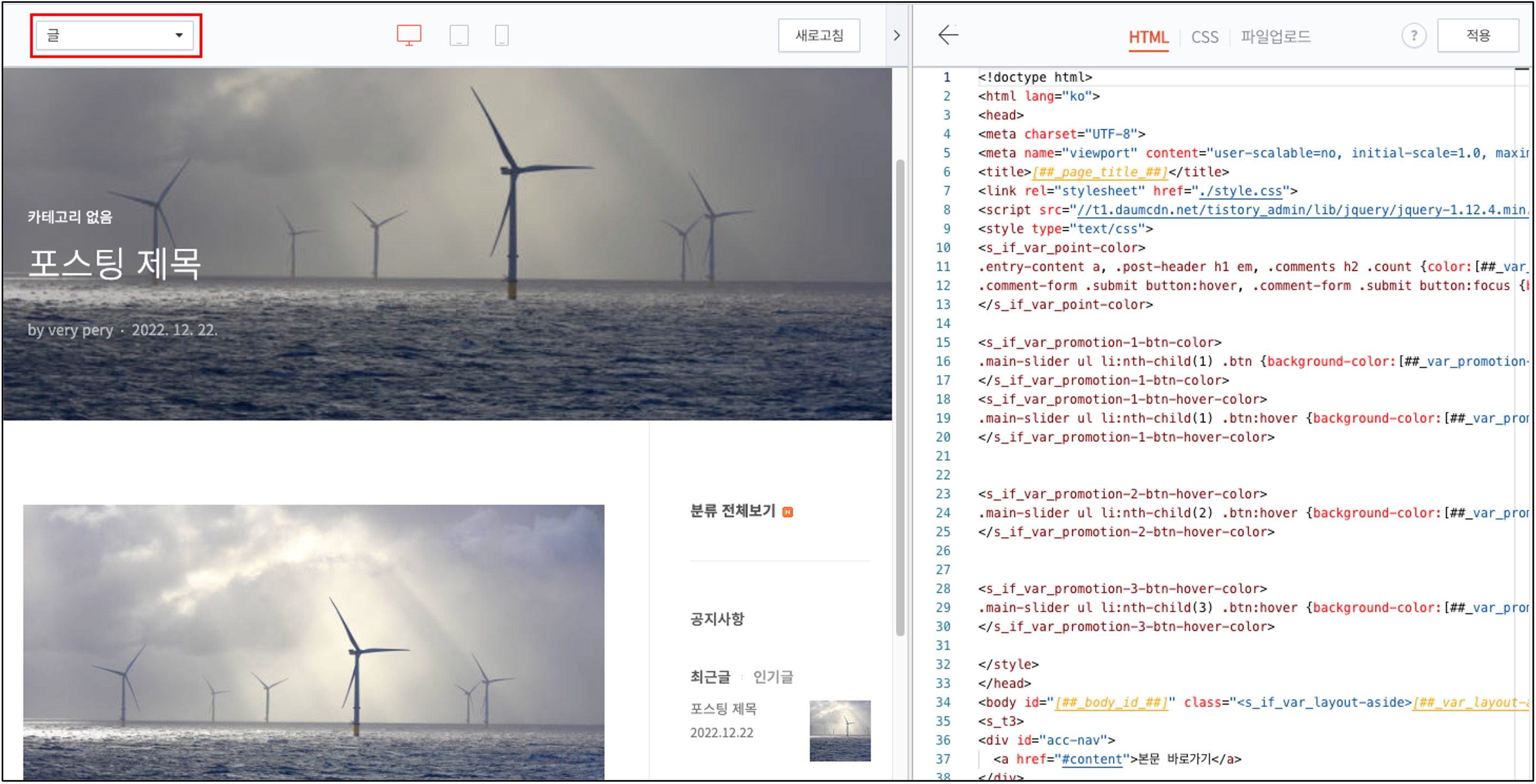
그러면 아래와 같은 화면이 나오는데, 왼쪽 상단의 메뉴바에서 '글'로 선택해 줍니다. 이렇게 '글' 상태로 변경해 주면 이후에 html 혹은 CSS를 편집, 적용 한 후 새로고침 버튼을 누르면 편집한 사항이 바로바로 적용되는 모습을 볼 수 있습니다.

글 제목 배경 변경하기
글 제목 배경을 변경하는 방법은 아래 세 가지로 나누어 설명하도록 하겠습니다.
- 제목 배경 어둡게 하기
- 제목 배경 사진 고정
- 제목 배경 없애기
줄 번호는 html, CSS 모두 아무 수정을 하지 않은 원본 스킨 상태를 기준으로 합니다.
1. 제목 배경 어둡게 하기
기존 썸네일 배경을 유지하되, 포스팅 제목 가독성을 향상하고 싶다면 간단히 제목 배경을 어둡게 할 수 있습니다.
- html 편집 창에서 가운데 CSS 탭으로 갑니다.
- 편집 창 아무데서나 Ctrl+F를 눌러 .post-cover:before를 검색합니다.
- 1052번 줄부터 시작되는 아래 코드를 찾을 수 있습니다.
.post-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.25);
}
가장 아랫줄의 background-color: rgba(0,0,0,0.25)의 값을 조정하면 배경의 투명도를 바꿀 수 있습니다.
rgba(0,0,0,0.25)에서 괄호 안의 첫 세 숫자 0,0,0은 색상값(검정색)을 의미하고 마지막 숫자 0.25가 투명도를 의미합니다. 숫자가 0에 가까울수록 투명해지고 1에 가까울수록 불투명해 집니다. 따라서 투명도를 더 높은 값으로 입력해 주면 글 제목 배경이 점점 어두워지면서 제목이 더 또렷하게 보입니다.




위는 투명도 값을 0.25, 0.5, 0.75, 1로 변경했을 때 제목 배경의 차이입니다. 여기에서 제목 배경에 블러 효과를 추가하고 싶다면, background-color 아래에 backdrop-filter: blur(10px)를 추가해주면 됩니다. (px 앞 숫자는 조절 가능)
2. 제목 배경 사진 고정
두번째 방법은 제목 배경이 글의 대표 이미지에 따라 계속 변하는 것이 아니라, 특정 사진으로 고정하도록 만드는 방법입니다. 아래 사진을 사용해서 예시를 보여 드리도록 하겠습니다.

- 오른쪽 편집창의 '파일업로드' 탭으로 간 후, 배경으로 사용할 이미지 파일 '+추가' 버튼을 눌러 업로드합니다.
- 아래 빨간색 박스로 표시한 images/istockphoto.jpeg 파일이 업로드한 파일입니다.

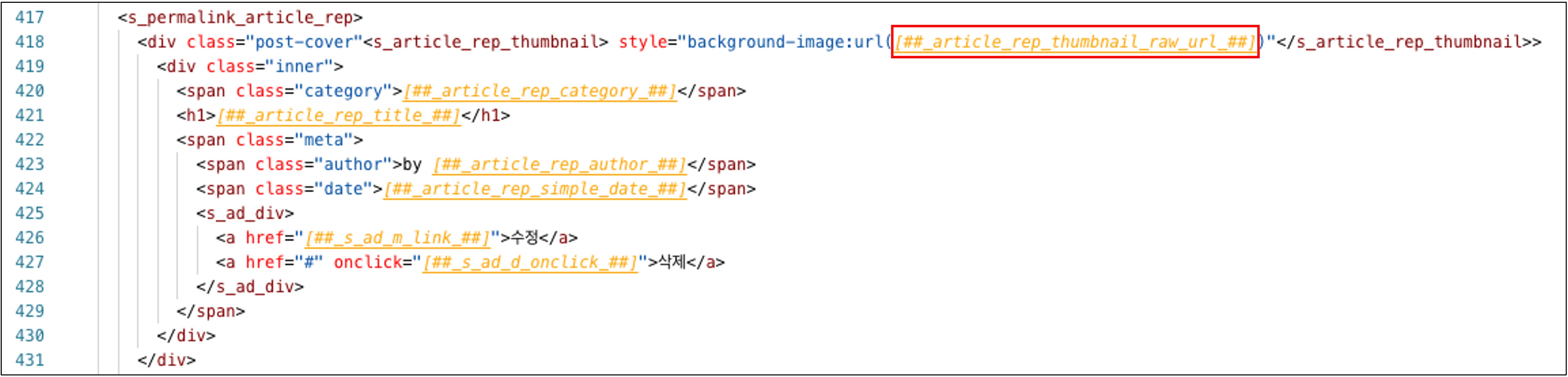
- HTML 탭으로 이동 후 417번 줄부터 시작하는 아래의 코드를 찾을 수 있습니다.
(혹은 <s_permalink_article_rep> 검색 후 두번째 결과) - 아래 코드에서 빨간색으로 표시한 부분을 './images/istockphoto.jpeg'로 변경합니다. (각자 업로드한 파일명에 맞게 바꿔주세요)


변경 후 확인해 보면 업로드한 이미지로 글 제목 배경이 변경된 것을 확인할 수 있습니다.
3. 제목 배경 없애기
마지막으로 제목 배경을 아예 없애는 방법을 알아보도록 하겠습니다.
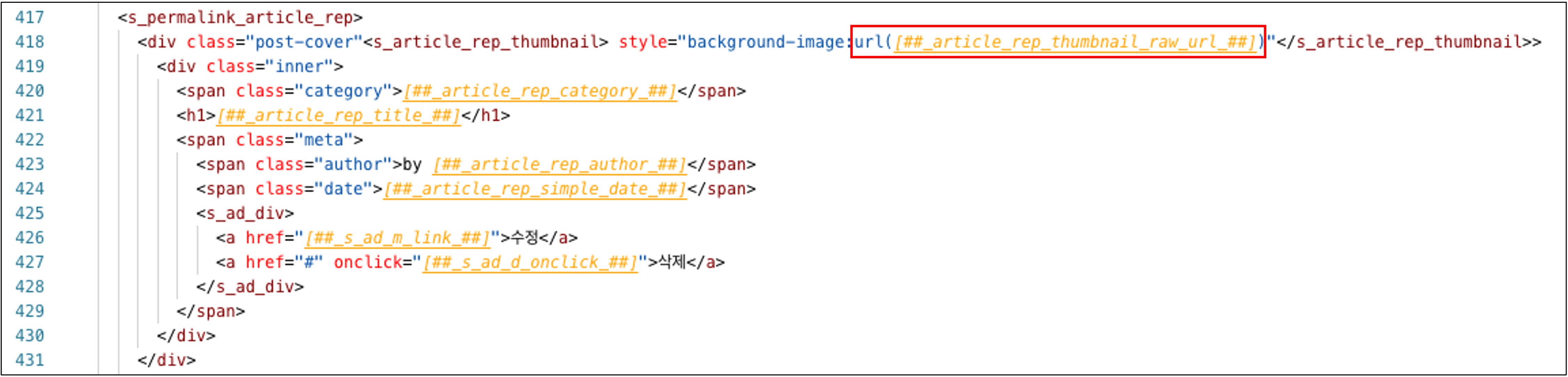
- 위 제목 배경 사진을 변경하기 위해 수정했던 HTML 코드 부분과 같은 부분을 수정해 주면 됩니다.
- 이번에는 아래 빨간색으로 표시한 url() 부분을 none 으로 바꿔줍니다.


변경사항을 적용 후 확인해 보면 글 제목 배경 사진이 사라지고 회색 배경이 된 것을 확인할 수 있습니다.

이 상태에서 제목 배경 색상을 변경하고 싶다면 첫 번째 제목 배경을 어둡게 할 때 수정하였던 CSS 코드를 수정하면 됩니다. CSS탭의 1052번째 줄부터 시작하는 아래 코드의 마지막 줄에 있는 background-color: rgba(0,0,0,0.25) 괄호 안의 값을 원하는 값으로 수정해 줍니다.
.post-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.25);
}
아래 사진은 background-color: rgba(79, 93, 216, 0.5);로 설정했을 때 변경된 제목 배경 색상입니다.

여기에서 배경 색상을 아예 없애고 싶다면, 우선 마지막줄 backgroud-color: rgba(0,0,0,2.5)을 삭제하거나 주석처리 해 줍니다 (코드 앞에 /* 뒤에 */ 를 붙이면 주석처리 됩니다).
마지막줄을 삭제해도 아래처럼 연회색의 배경색이 남아있는데요, 이를 제거하기 위해서는 수정하던 코드의 윗부분으로 가줍니다.

1041줄부터 시작하는 아래 코드를 찾아주시고, background-color: #cbcbcb; 줄을 삭제하거나 주석처리 하면 배경색이 완전히 사라집니다.
.post-cover {
position: relative;
z-index: 20;
display: table;
width: 100%;
height: 340px;
background-color: #cbcbcb;
background-position: 50% 50%;
background-size: cover;
box-sizing: border-box;
}
이제 배경색이 흰색이 되었고, 글자 색상도 흰색이라서 제목을 볼 수가 없습니다. 그렇다면 제목 글씨 색을 바꿔줘야 하겠죠? CSS탭에서 1069번 줄부터 시작하는 아래 코드를 찾아줍니다.
.post-cover .category {
display: block;
max-width: 1080px;
margin: 0 auto 13px;
font-size: 0.875em;
color: #fff;
}
.post-cover h1 {
max-width: 1080px;
margin: 0 auto;
font-weight: 300;
font-size: 2.125em;
line-height: 1.2352;
color: #fff;
}
.post-cover a {
text-decoration: none;
color: #fff;
}
.post-cover .meta {
display: block;
max-width: 1080px;
margin: 34px auto 0;
font-size: 0.875em;
color: rgba(255,255,255,0.6);
}
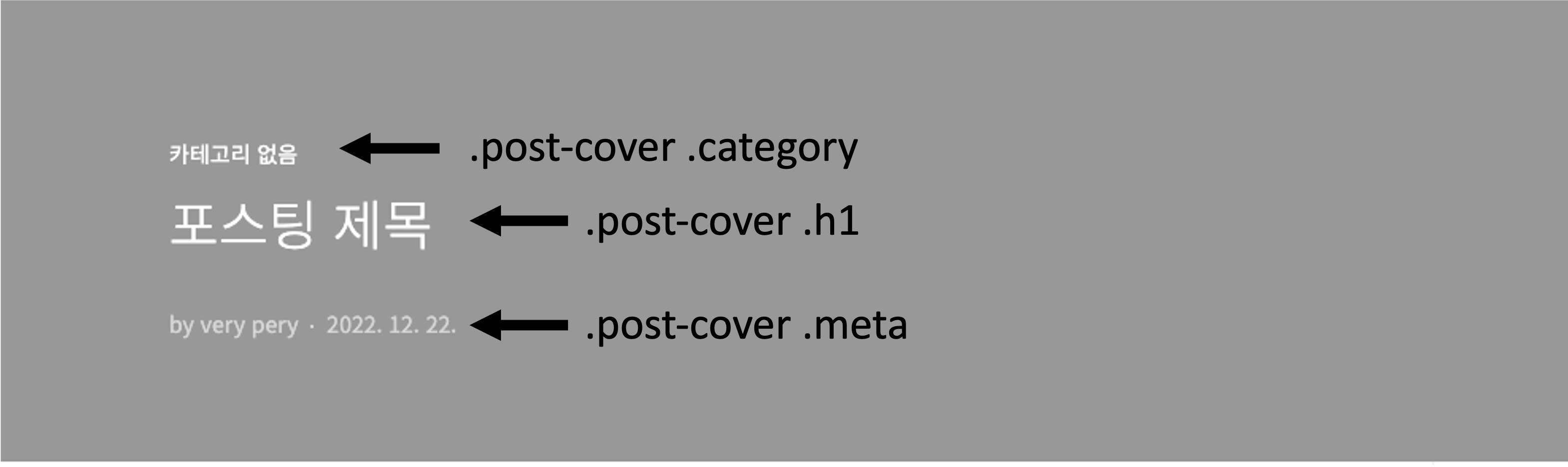
위 코드의 각 부분은 아래를 의미합니다.
- .post-cover .category - 카테고리를 나타내는 글씨 부분
- .post-cover h1 - 제목 글씨 부분
- .post-cover .meta - 제목 아래 작성자와 날짜를 나타내는 부분
각 부분에서 color 부분을 수정해 주면 글씨 색상을 변경할 수 있습니다.

저는 북클럽 스킨 본문 색상과 동일한 #555 색상으로 모두 변경해 보도록 하겠습니다 (color: #555). 아래는 변경을 마친 모습입니다.

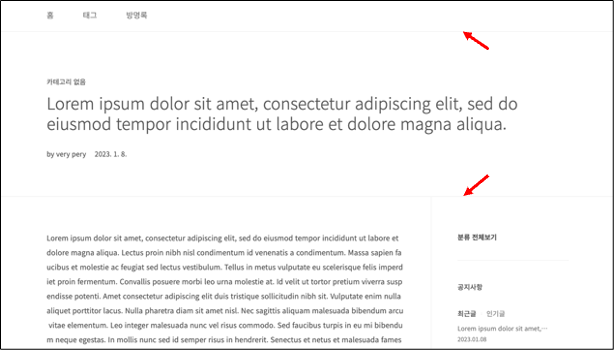
배경을 이렇게 아예 없애버리면 한 가지 문제점이 발생하는데요, 북클럽 스킨 자체에 글 부분과 카테고리 부분 사이에 구분선이 있는데 제목이 짧을 때는 상관 없지만 제목이 길어지면 그 구분선을 넘어가버린다는 것입니다. 아래 두 번째 사진의 빨간색 화살표로 표시한 부분을 봐 주세요.


제목이 쓰여지는 부분의 너비 자체를 줄일 수도 있기는 하겠지만 그냥 간단하게 저 부분을 불투명한 하얀색으로 메워버리겠습니다. 다시 1052번째 줄부터 시작하는 아래 코드로 가서 마지막 줄 background-color의 rgba 값을 아래와 같이 (255,255,255,1)로 바꿔줍니다.
.post-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: 100%;
background-color: rgba(255, 255, 255, 1);
}
변경 사항을 적용한 뒤의 모습입니다. 중간에 거슬리던 회색 구분선이 가려졌습니다.

마지막으로 한 가지만 더 변경해 보도록 할게요. 위 사진을 보면, 제목 박스를 불투명 흰색으로 변경하면서 제목 박스 위에 있던 구분선이 사라져버렸습니다. 이대로 사용해도 무방하기는 하지만 왠지 좀 휑해보이기 때문에 구분선을 만들어주도록 하겠습니다. 같은 부분의 CSS 코드에서 마지막 줄에 아래처럼 border-top과 border-bottom 명령어를 추가해 줍니다.
.post-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: 100%;
background-color: rgba(255, 255, 255, 1);
border-top: solid 1px #eee;
border-bottom: solid 1px #eee;
}
이렇게 하면 아래 사진과 같이 제목 박스 아래위로 #eee 색상(연회색)의 1픽셀값의 구분선이 추가됩니다.

제목박스 위에만 추가하고 싶으시다면 border-top 명령어만 사용하시면 되구요, 구분선의 색상이나 굵기, 스타일을 변경하고 싶으시다면 속성값을 변경해 주시면 됩니다. 예를 들어 제목 박스 위에만 파란색 5px의 점선 경계선을 추가한다면 아래와 같이 됩니다.

관련 글
티스토리 북클럽 글 제목 높이 변경하기
이번 글에서는 티스토리 북클럽 스킨의 글 제목의 높이를 변경하는 방법에 대해 알아보도록 하겠습니다. 지난 글에서 알아본 제목 배경을 제거한 상태에서 시작하도록 하겠습니다. 티스토리 블
scitech.doctorcookie.net
'티스토리' 카테고리의 다른 글
| 티스토리 북클럽 폰트 변경하기 (0) | 2023.01.11 |
|---|---|
| 티스토리 북클럽 글 제목 높이 변경하기 (0) | 2023.01.08 |


댓글